The readymade javascript code disable the selection option and not possible to select and copy the text. This way your text will be protected. I have mentioned below the step-by-step instruction to add javascript code in the blogger html template that will disable the selection option :
a) Login to your blogger account.
b) In the Dasboard, click on the Layout.
c) Click on Edit HTML in Layout.
 Paste the code given below between <head> and </head> :
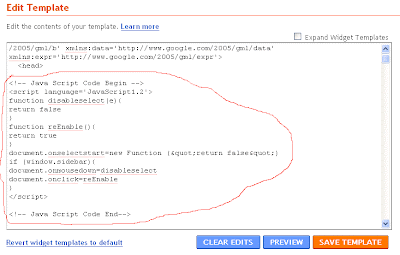
Paste the code given below between <head> and </head> :<!-- Disable Copy and Paste-->
<script language='JavaScript1.2'>
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</script>
<!-- Disable Copy and Paste-->
Save Template and open the blog in the browser and select the text. You will not able to select the text written in the blog.
7 comments:
That's a great ideea i never know how to disable a mouse event
This is a great idea, I'm going in put that feature on right away. I find a lot of Indian SEO people love to cut and paste.
Cool script. Thank you for sharing this. I wil try this out.
lol...u hav told us to paste the code in blogger template...but if we cant select & copy it how can we paste!
u should hav given an attachment file for the code or some external link for it.
dont think people would like to type it by hand :-)
Nice idea.Thanks for this tutorial.I never know how to disable the mouse events.Can you please tell something to prevent spams in the blog
However one can still select all from edit menu and copy paste it... perhaps into a word processor and then to a blog....
Post a Comment